Jika Anda kecanduan email, terutama untuk bisnis, dari tutorial ini Anda akan belajar langkah demi langkah cara membuat tanda tangan email HTML untuk iPhone atau iPad.
Tanda tangan email bisnis HTML harus mencakup: nama Anda, posisi dalam organisasi, nama perusahaan, logo perusahaan, detail kontak Anda dan perusahaan (telepon, email, alamat web).
Di sebagian besar aplikasi email seperti Outlook, Tanda tangan HTML ditambahkan dengan memasukkan kode HTML di bidang tanda tangan. Untuk iPhone atau iPad sedikit berbeda, tetapi dalam kedua kasus tersebut Anda memerlukan tanda tangan HTML.
Cuprin
Cara membuat tanda tangan email HTML untuk iPhone atau iPad
Seperti yang saya katakan di atas, pertama-tama Anda perlu membuat tanda tangan HTML (jika Anda sudah memilikinya, Anda dapat melewati bagian tutorial ini).
Buat tanda tangan HTML
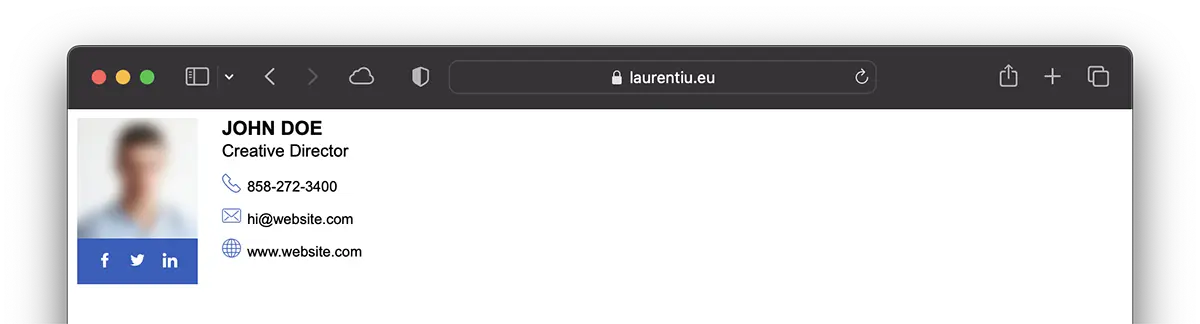
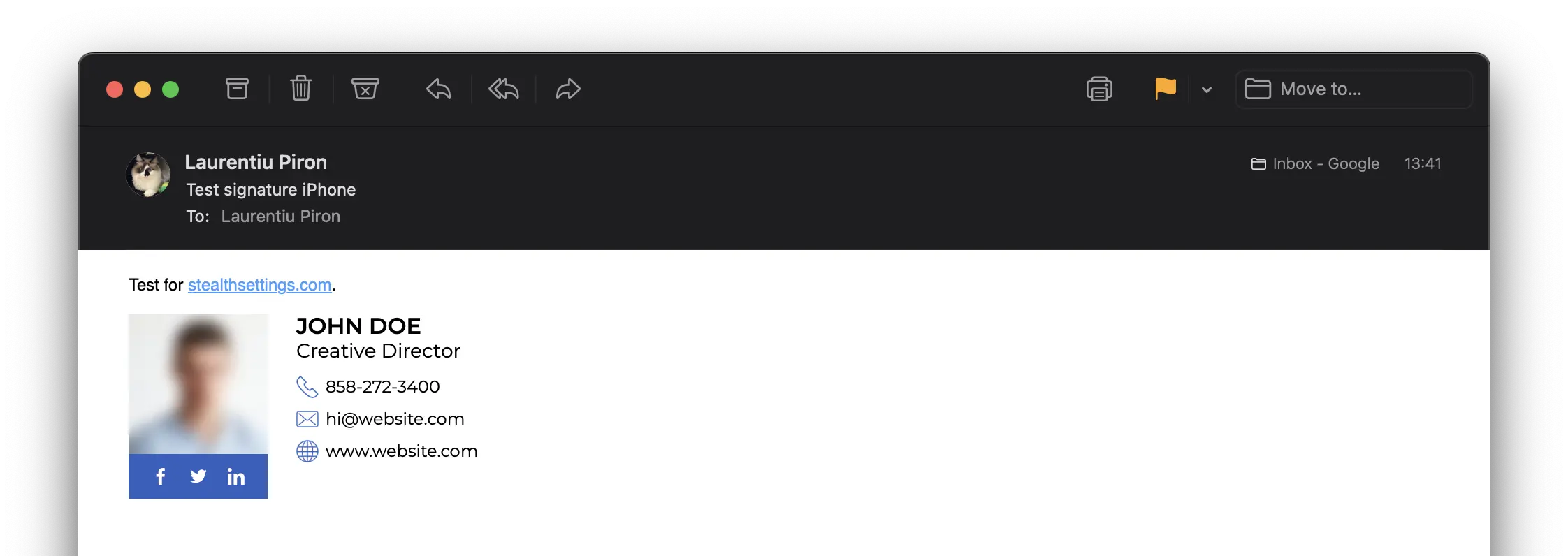
Dalam contoh saya, saya melakukan a Tanda tangan email HTML untuk iPhone sesuatu yang lebih sederhana, yang meliputi: gambar (atau logo perusahaan), ikon jejaring sosial dengan tautan, nama depan dan belakang, fungsi, nomor telepon, alamat email, dan alamat web.

Jika Anda ingin memulai dari ini model dari tanda tangan, kode HTML adalah sebagai berikut:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Email Signature</title>
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Montserrat">
<style type="text/css">
img { outline: none; text-decoration: none; border: none; }
p { margin: 0px !important; }
a { color: #000 !important; text-decoration:none !important; }
@media only screen and (max-width: 480px) {
.heading-one {
font-size:16px !important;
line-height:18px !important;
}
.heading-two {
font-size:12px !important;
line-height:14px !important;
}
.paragraph {
font-size:10px !important;
line-height:11px !important;
}
}
href>a { color:#000; text-decoration: none !important; text-decoration: none; }
</style>
</head>
<body>
<!-- EDIT BELOW IF YOU AREN'T OUTLOOK USER -->
<!--[if !mso]><!-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top" style="display:inline-block; min-width:100px; max-width:100px; padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td valign="top" style="display:inline-block; min-width:300px; max-width:400px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;">John Doe</span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;">Creative Director</span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">858-272-3400</span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">hi@website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">www.website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<!--<![endif]-->
<!-- EDIT BELOW IF YOU ARE OUTLOOK USER -->
<!--[if mso]>
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="100" valign="top" style="padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td width="400" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;"><font face="'Montserrat', Arial, sans-serif !important;">John Doe</font></span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;"><font face="'Montserrat', Arial, sans-serif !important;">Creative Director</font></span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">858-272-3400</font></span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">hi@website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">www.website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<![endif]-->
</body>
</html>Cara termudah adalah membuat folder untuk tanda tangan. Anda menyalin kode ini ke editor teks atau HTML, lalu memodifikasinya dengan data Anda. Pada akhirnya Anda menyimpannya dengan ekstensi .html.
Di sebelah file HTML Anda membuat folder img di mana Anda menyertakan elemen grafis. Gambar dan ikon. Anda mengidentifikasi elemen-elemen ini dalam kode HTML Anda. Contoh: <img src="img/icon-email-10.png".../>.
Setelah Anda menyesuaikan tanda tangan, buka file HTML di browser Anda. Hasilnya harus serupa dengan gambar di awal tutorial.
Bagaimana cara menambahkan tanda tangan HTML untuk iPhone atau iPad
Agar tanda tangan terbuka dan dapat dibaca oleh penerima, tanda tangan harus dihosting di server web atau layanan cloud yang memungkinkan Anda mengunggah file dan grafik HTML.
Saya membubuhkan tanda tangan saya Alamat Web.

Setelah tanda tangan HTML dibuat dan tersedia online, langkah selanjutnya adalah menambahkan tanda tangan HTML ke akun email Anda di perangkat Anda iPhone atau iPad.
Tutorial ini untuk akun email yang ditambahkan ke aplikasi Mail hadir di semua perangkat iPhone, iPad, Mac.
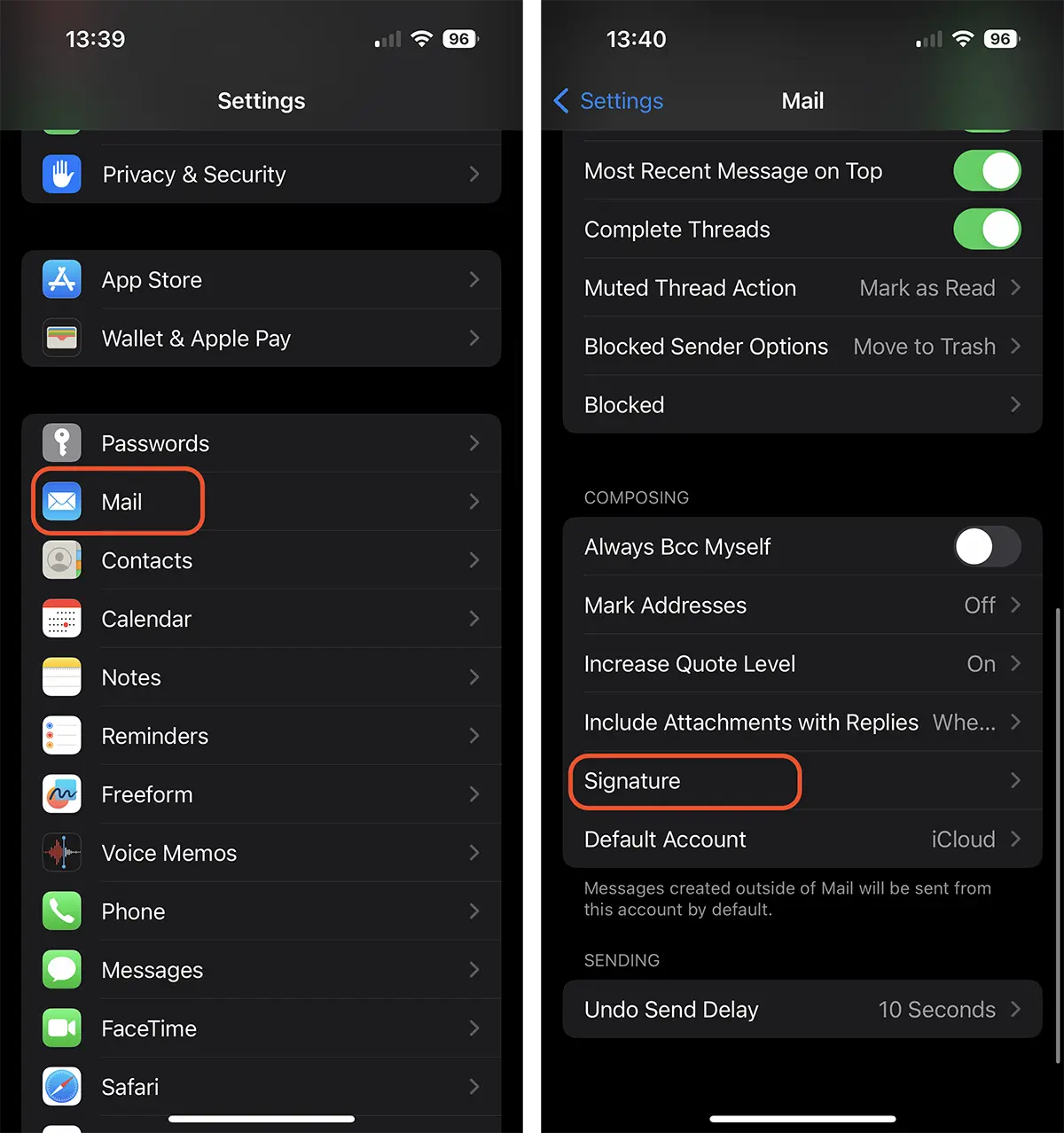
1. Buka "Settings" lalu gulir ke "Mail".
2. Di opsi "Mail"membuka"Signature".

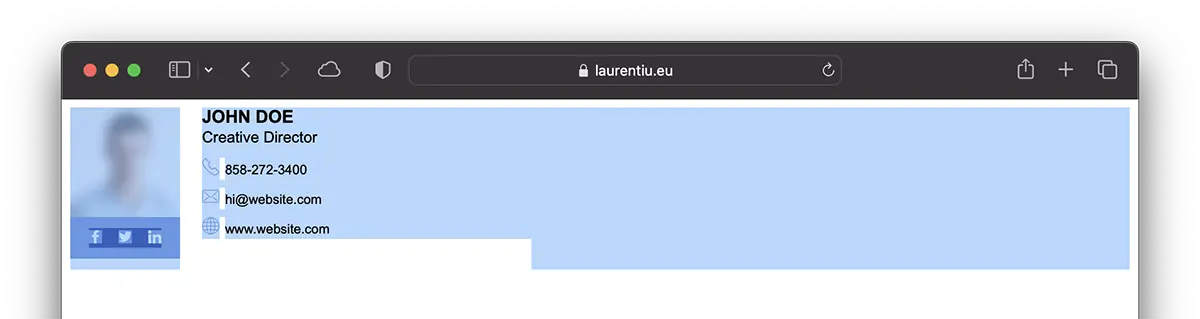
2. Buka tautan web yang Anda tandatangani dan salin semua isinya. Anda dapat melakukan ini dari Safari perangkat iPhone atau iPad. Dengan fungsinya Handoff (Universal Clipboard) diaktifkan, Anda dapat menyalin tanda tangan HTML dari komputer Anda Mac atau MacBuku.

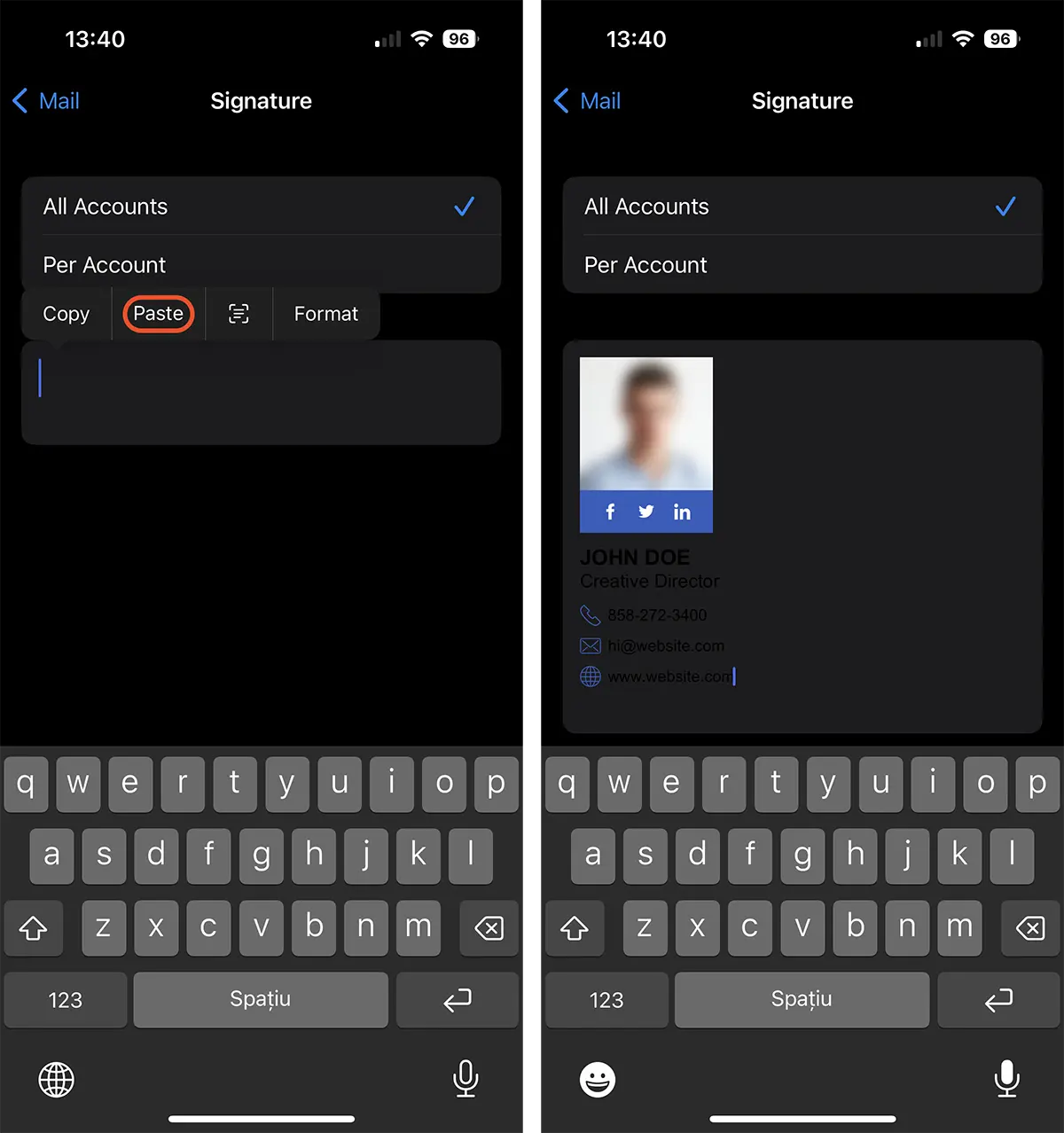
3. Kembali ke “Signature” dan tempel (paste) konten yang disalin.

Setelah langkah ini, Anda dapat mengatakan bahwa Anda telah mempelajari cara membuat dan menambahkan tanda tangan email HTML untuk iPhone atau iPad.

Terkait: Cara membuat tanda tangan HTML dengan gambar untuk Outlook
Jangan khawatir jika Anda melihat bahwa pada poin 3 teksnya tidak terbaca. Warna latar belakang akan disalin dari sumber tanda tangan HTML. Jadi, jika penerima menyetel antarmuka email ke tema "gelap", pesan Anda akan tiba dengan latar belakang putih.